출처
https://heropy.blog/2018/11/24/css-flexible-box/
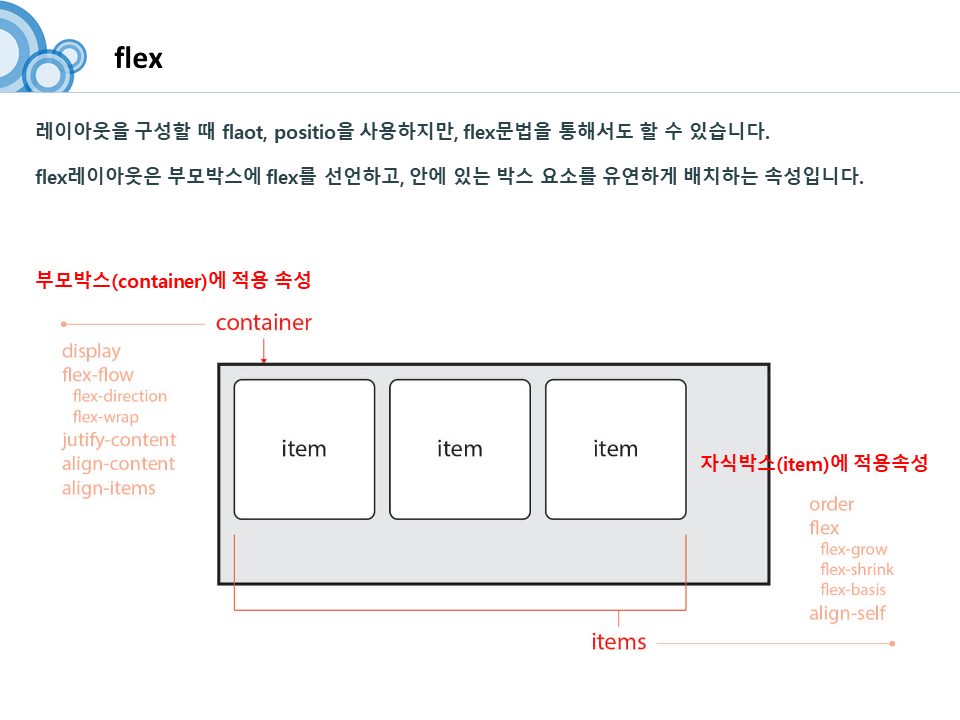
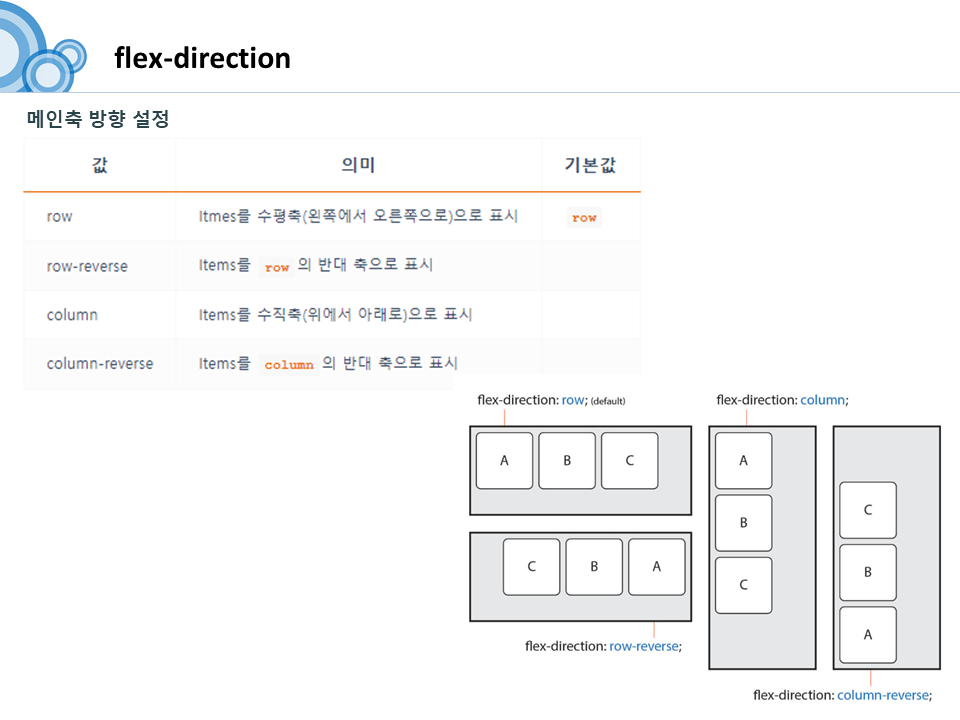
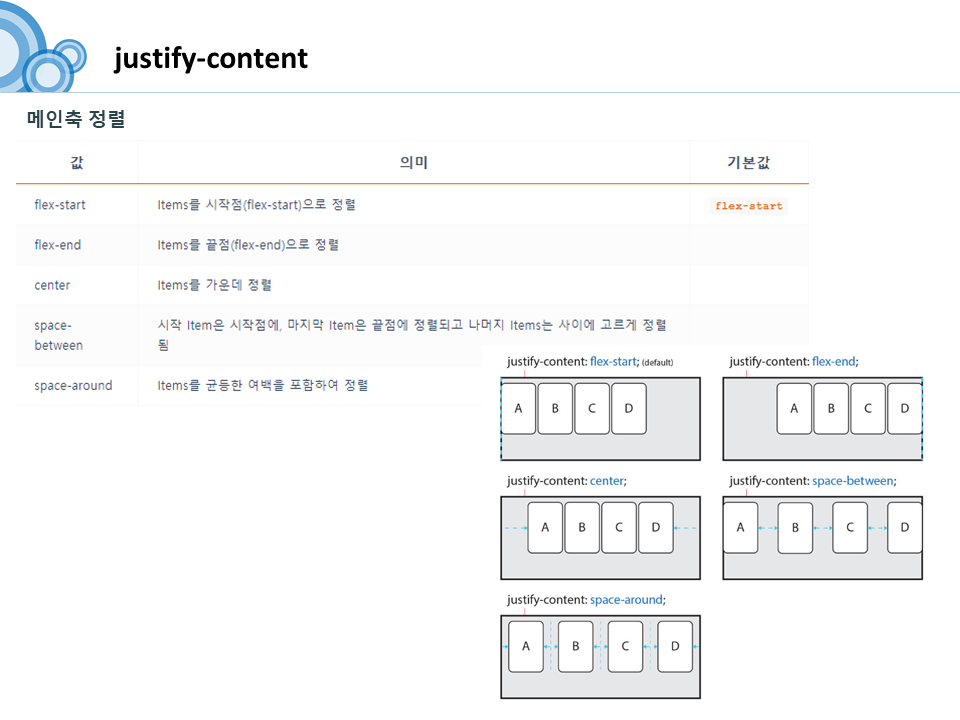
CSS Flex(Flexible Box) 완벽 가이드
많은 경우 float, inline-block, table 등의 도움을 받아서 수평 레이아웃을 구성하지만 이는 차선책이며, 우리는 Flex(Flexible Box)라는 명확한 개념(속성들)으로 레이아웃을 쉽게 구성할 수 있습니다. CSS F
heropy.blog















'Front-End > HTML & CSS' 카테고리의 다른 글
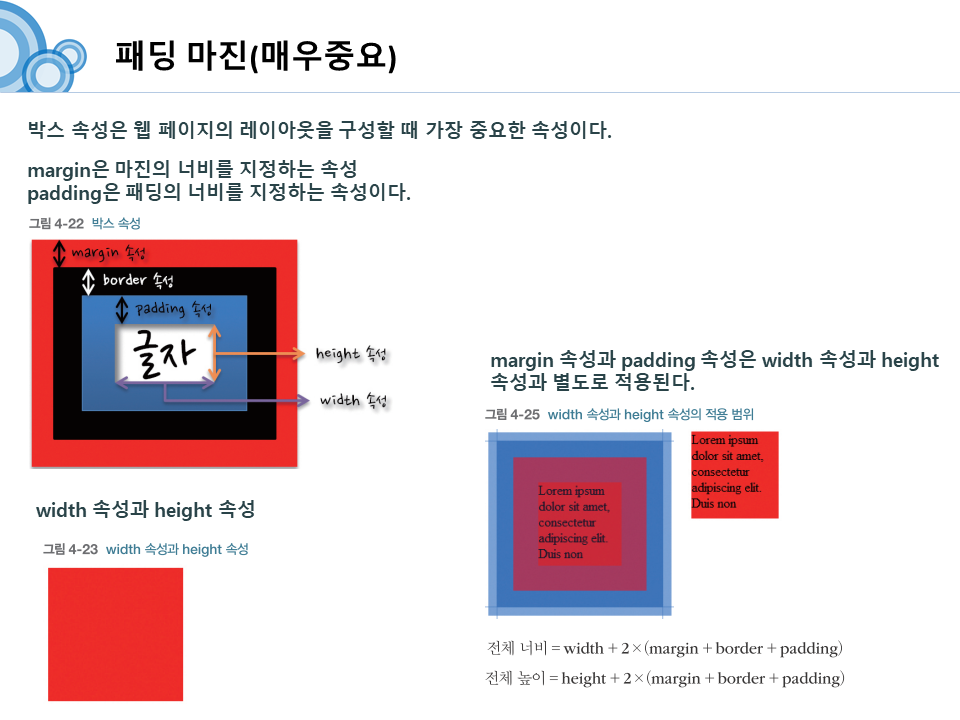
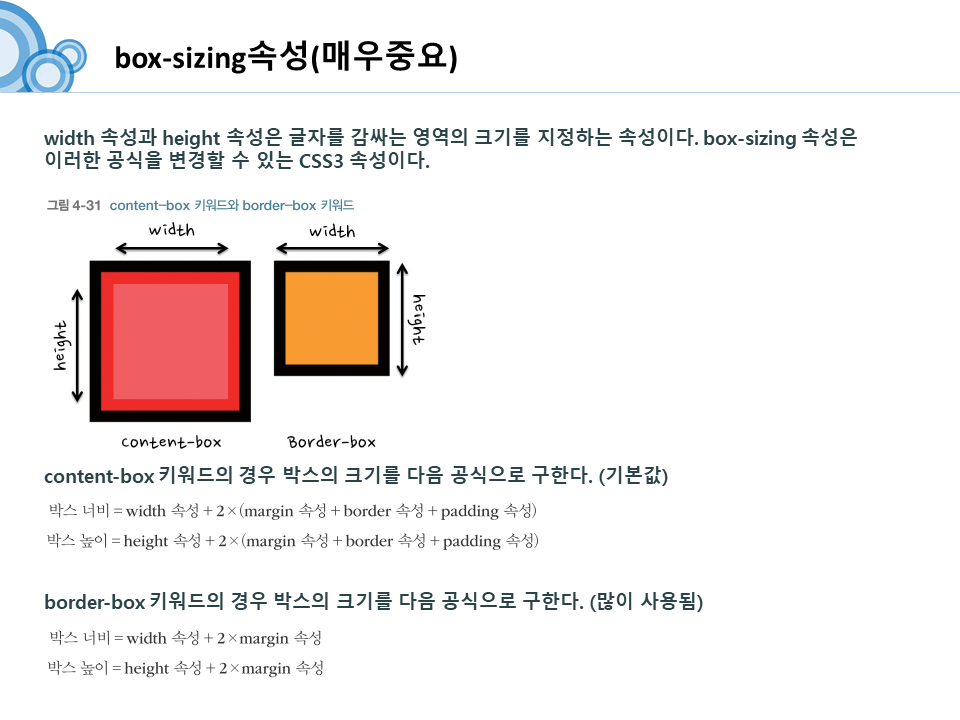
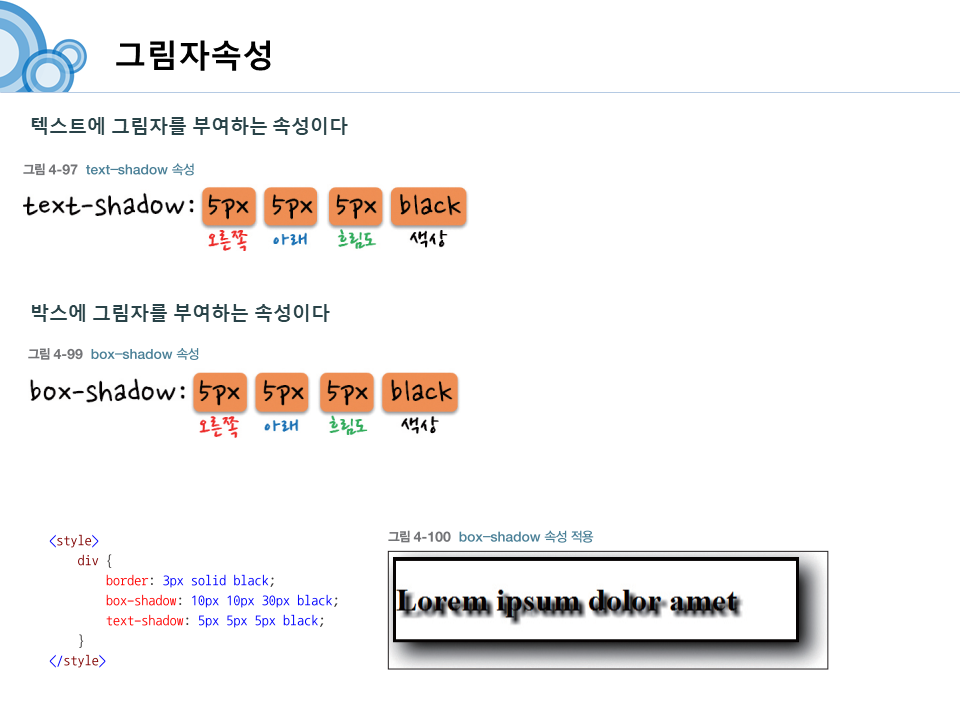
| 4. CSS기초문법2(display, background, padding-margin, box-sizing, float, position) (0) | 2022.06.23 |
|---|---|
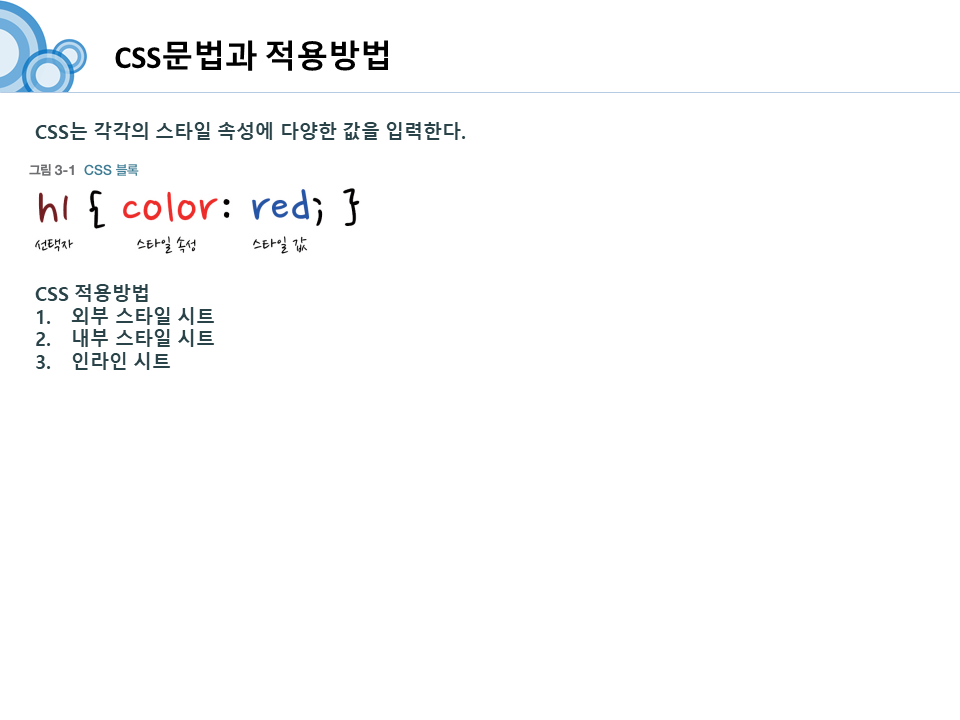
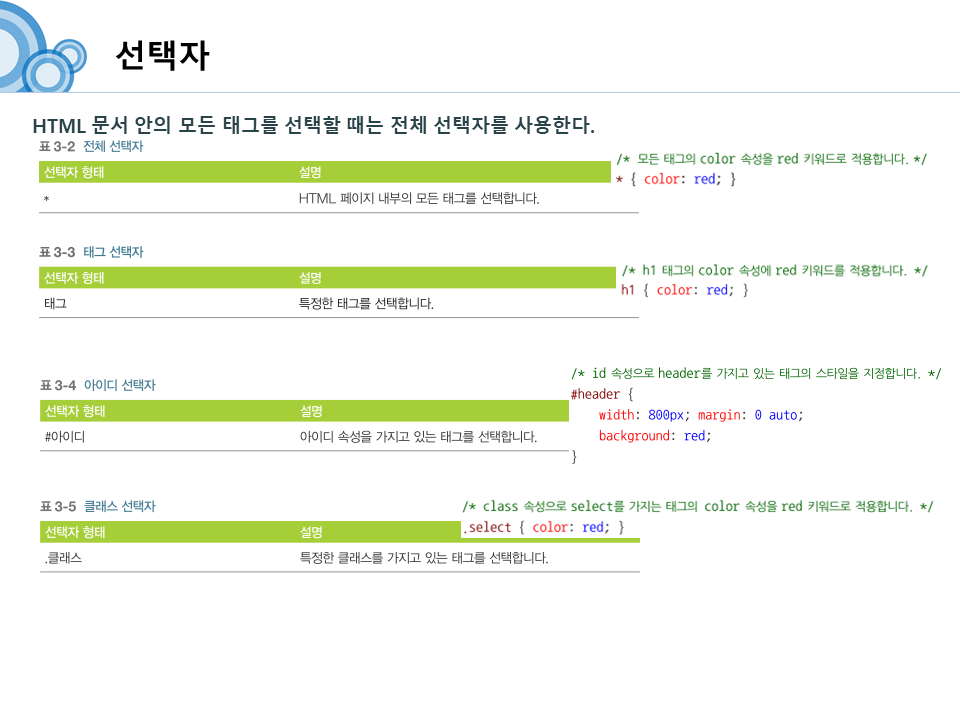
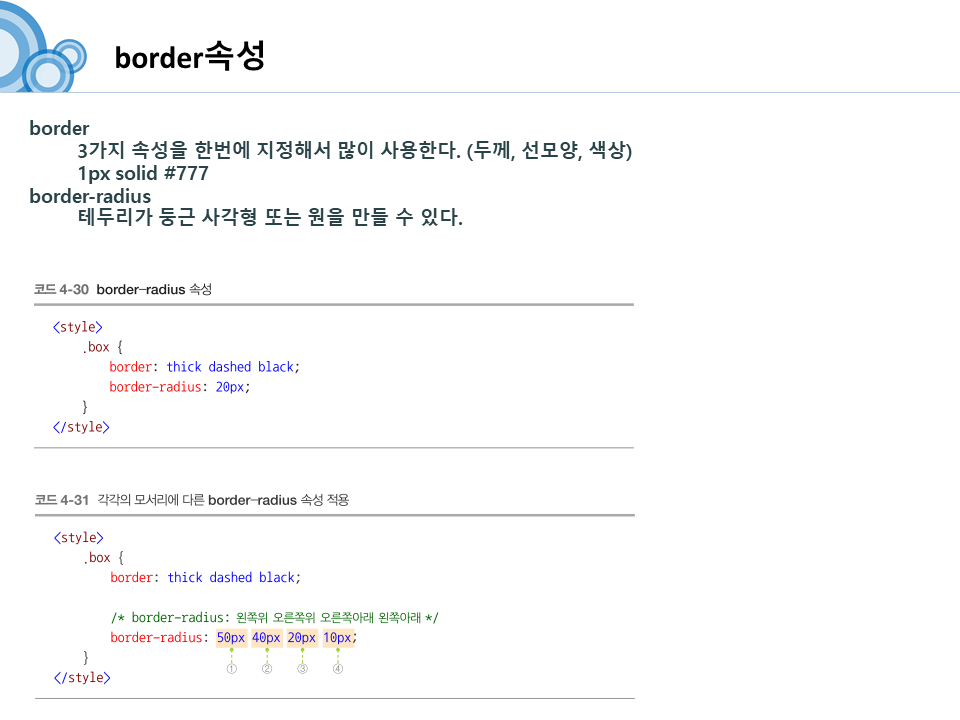
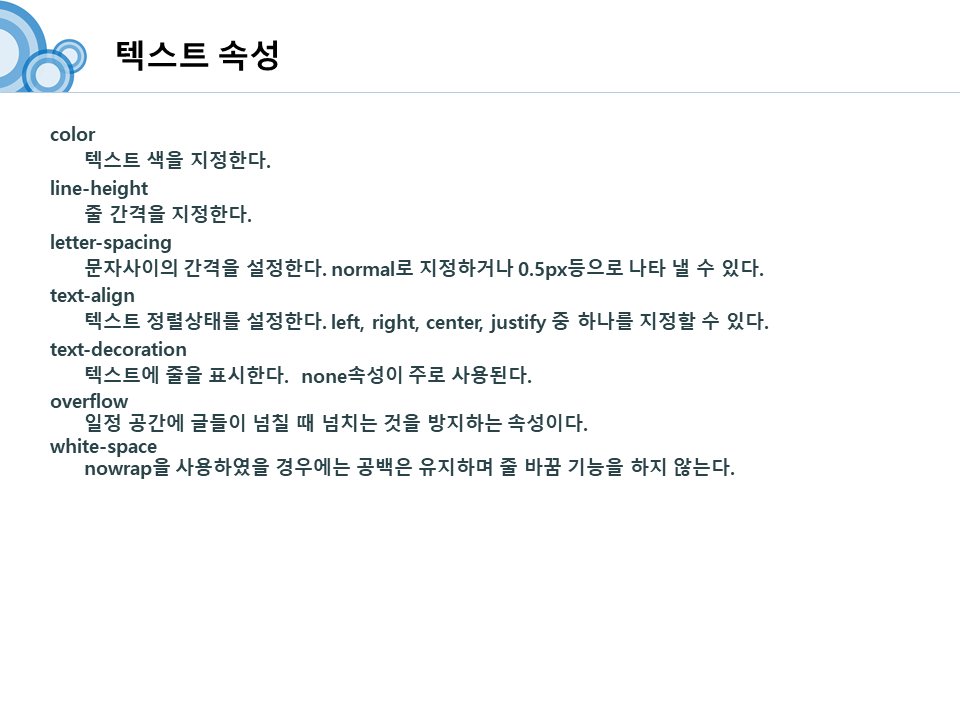
| 3. CSS기초문법1(선택자, font, border, text속성) (0) | 2022.06.23 |
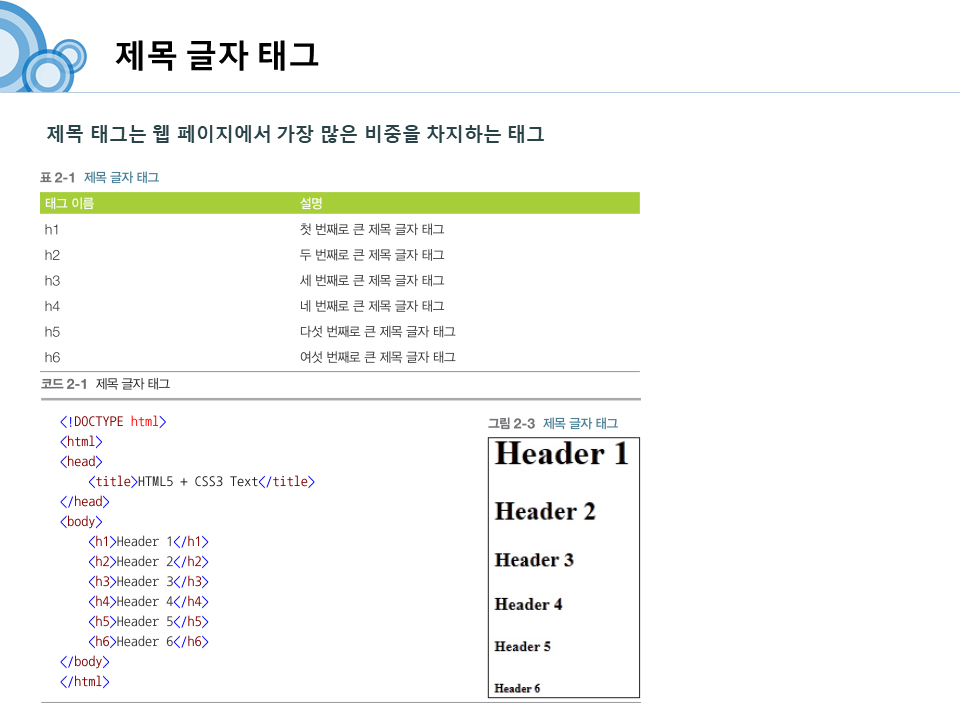
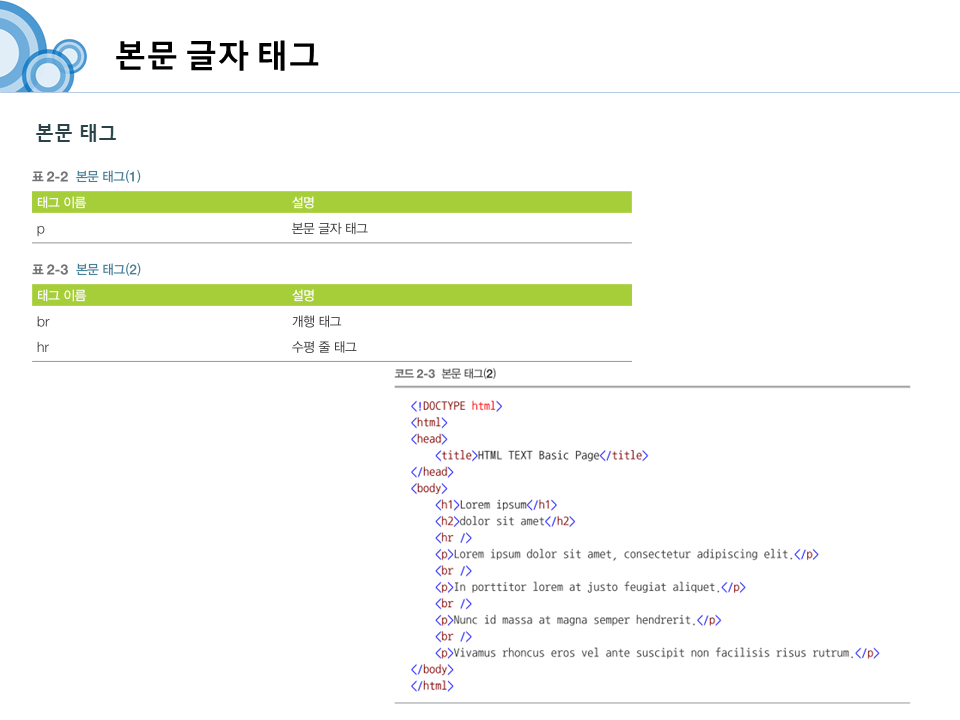
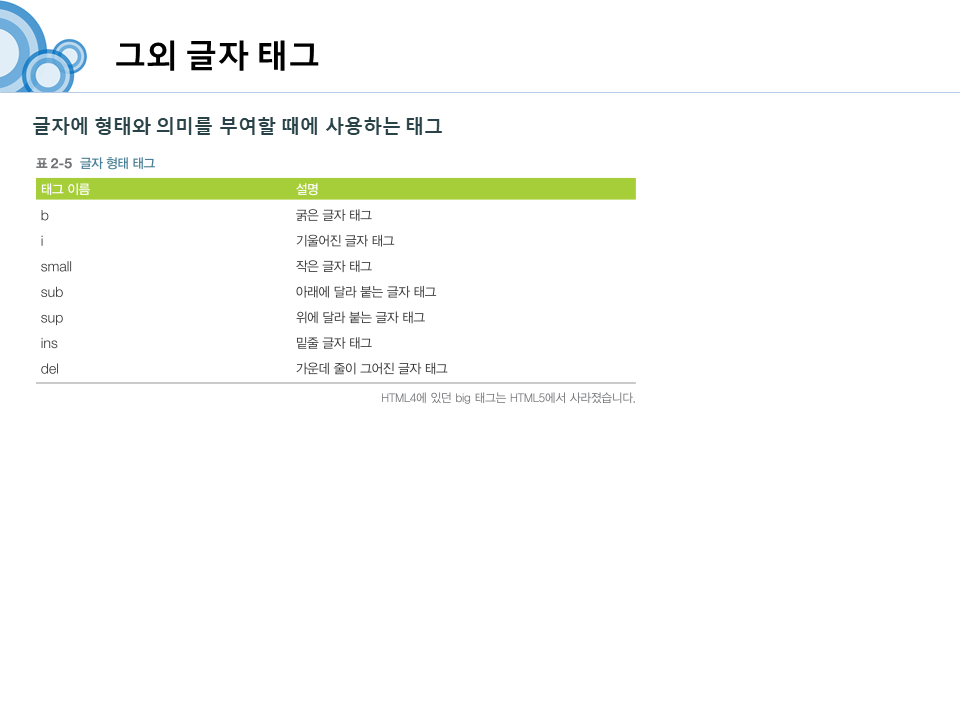
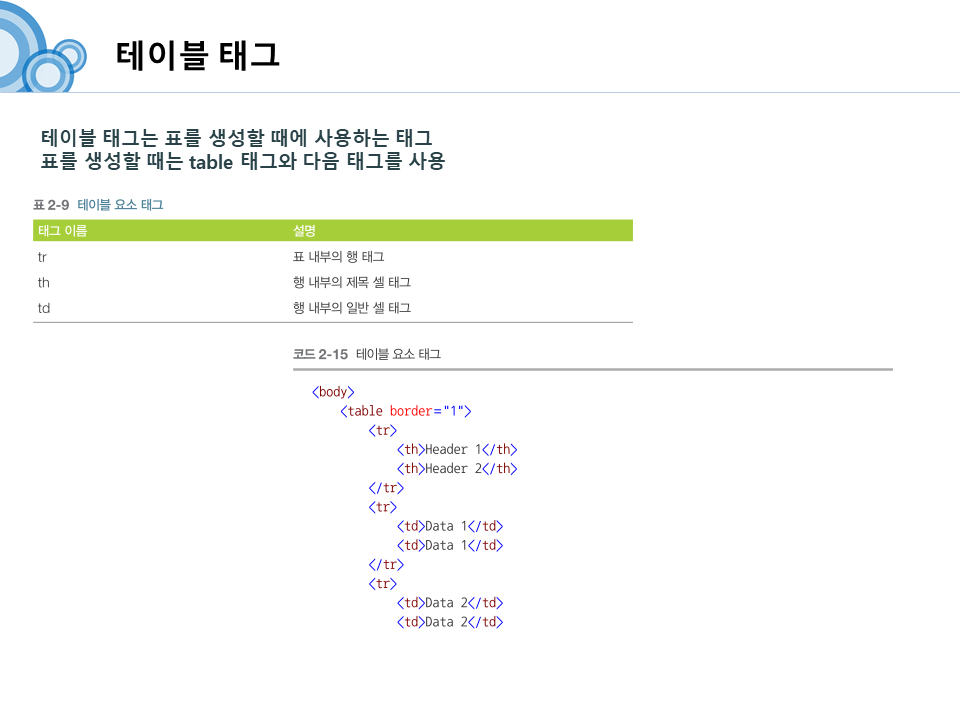
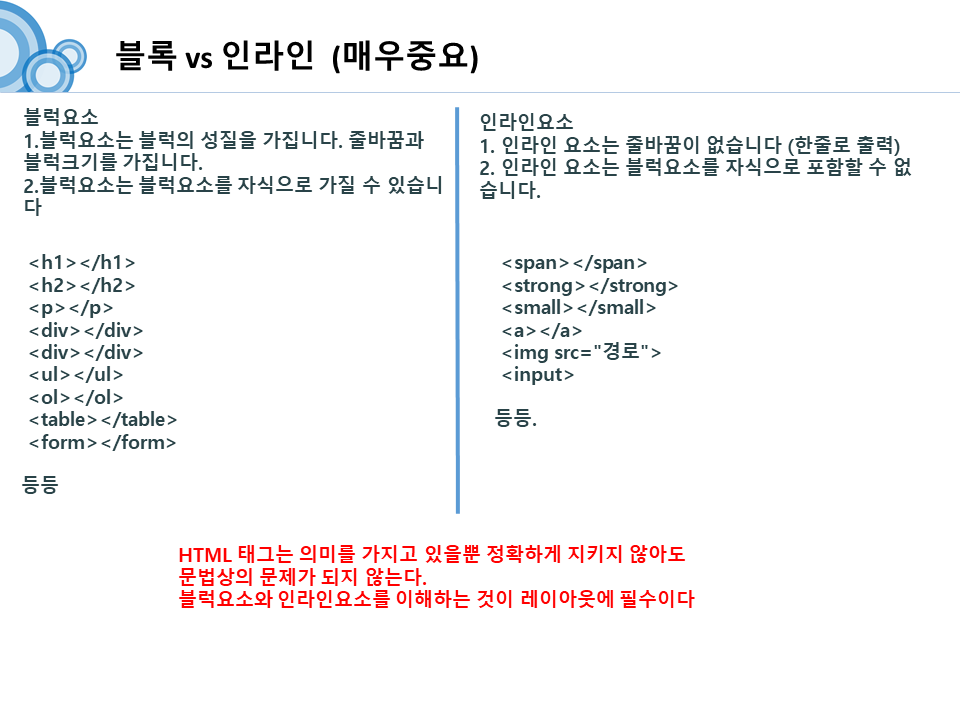
| 2. HTML태그 (0) | 2022.06.23 |
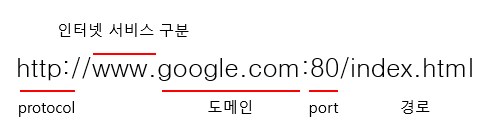
| 1. HTTP통신과 웹 (0) | 2022.06.23 |