배포의 단계
개발(develop) - 빌드(build) - 배포(deploy)
개발 - 만드는 단계
빌드 - 어플리케이션 가동의 필요한 것들을 통합하고, 경량화 시키는 단계 (배포를 위한 준비과정)
배포 - 서버에 반영을 하는 것
웹앱을 무료로 배포하는 다양한 방법이 존재합니다.
- 깃허브페이지
- 구글 firebase
- 기타등등
이번에는 firebase를 이용해서 배포를 진행하도록 합니다.
리액트 빌드하기
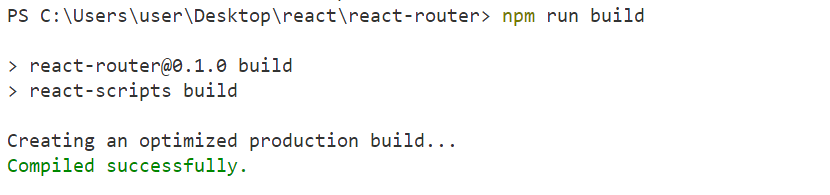
1. 프로젝트 최상위 루트에서 실행하세요
npm run build

2. 실행하면 build폴더가 생성됩니다.

3. build폴더 안에는 개발 단계에서 복잡한 코드를 경량화해서 index.html을 생성해줍니다.
4. 바로 실행하게 되면 서버가 아니라서 정상적으로 실행이 안 될텐데요. 아래 명령어로 1회용 서버로 실행 시켜보세요.
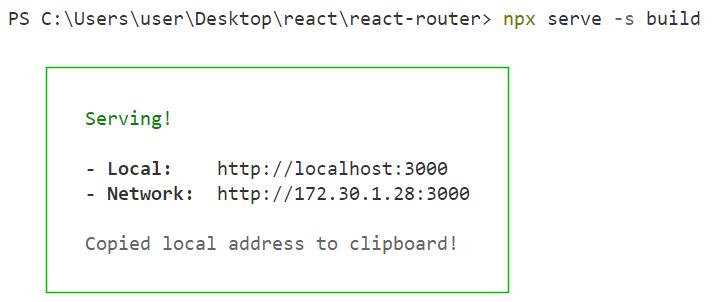
npx serve -s build

5. http://localhost:3000으로 들어가보면 빌드된 결과물이 나옵니다.
파이어베이스 배포하기

파이어베이스는 2011년 파이어베이스사가 개발하고 2014년 구글에 인수된 모바일 및 웹 애플리케이션 개발 플랫폼이다. 위키백과
1. firebase에 가입하고 콘솔로 이동합니다.

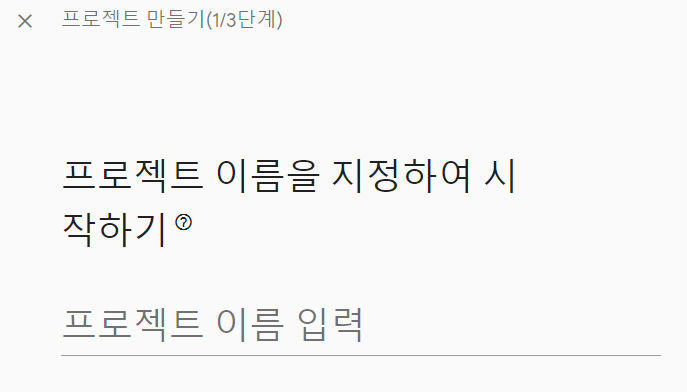
2. 프로젝트를 생성해 주세요.

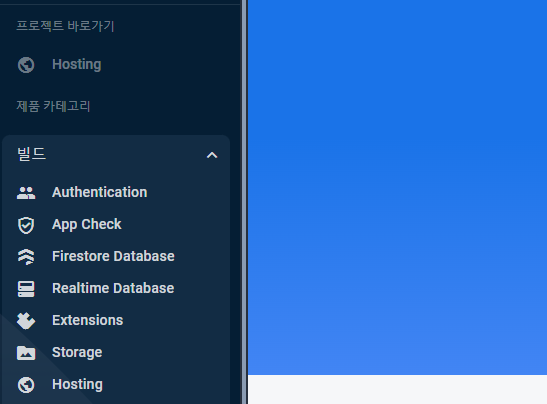
3. hosting으로 들어갑니다.

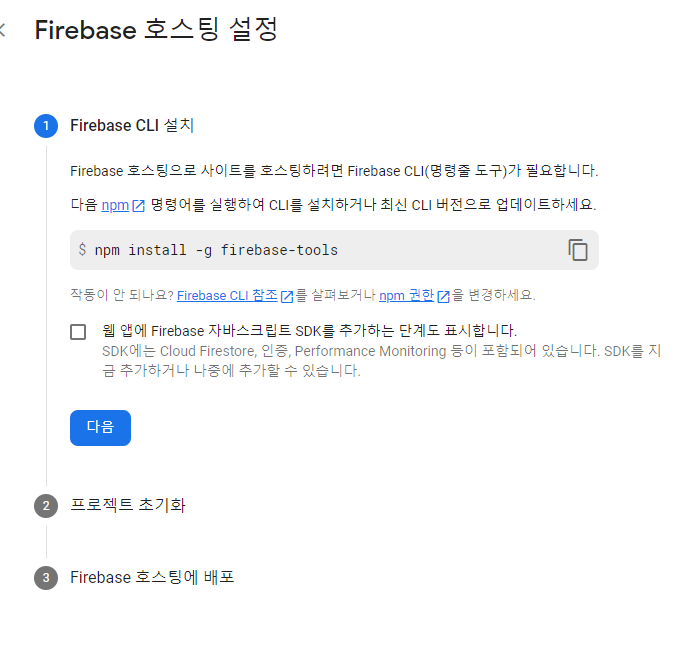
4. 시작하기를 클릭해서 단계 별로 실행합니다. (firebase문서에 상세하게 나와있습니다^^)

5. 컴퓨터에는 node.js가 설치되어야 합니다.
- vs코드에서 아래 명령문을 실행합니다.
- 프로젝트에 최상위 경로에서 진행해 주세요.
파이어베이스 설치
npm install -g firebase-tools
파이어베이스 로그인
npx firebase login
파이어베이스 설정시작
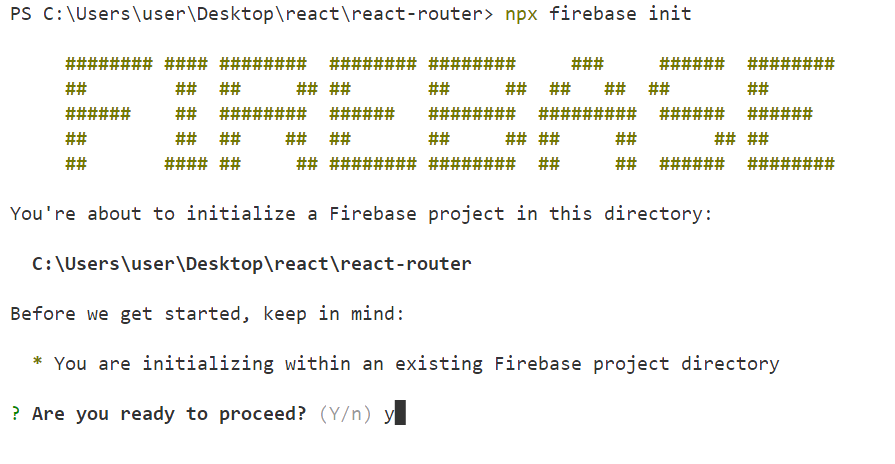
npx firebase init
firebase 시작할거야? y

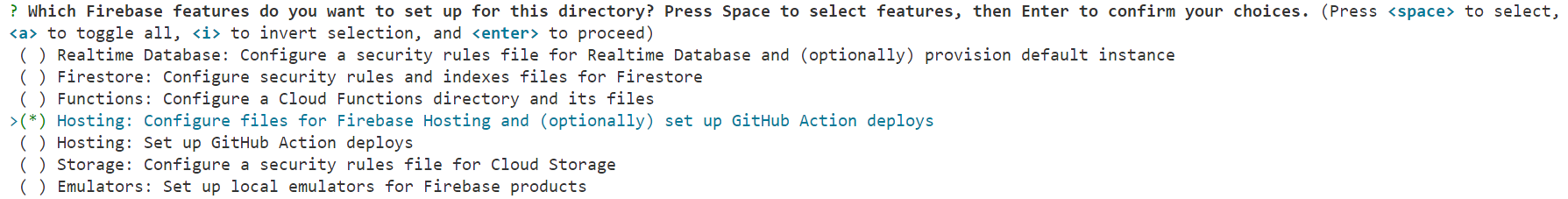
파이어 베이스에서 시작할 기능을 스페이스로 선택하세요.
hosting을 선택합니다. (space선택 -> 엔터)

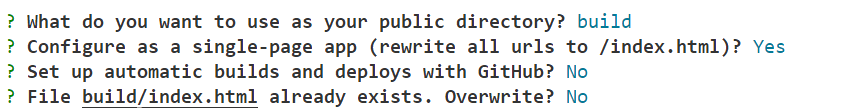
너의 기본 경로를 어디로 사용 할거에요?? build
- 리액트는 빌드시 폴더가 build로 생성되기 때문에 public폴더를 build로 잡아주세요 (디폴트 public)
싱글페이지 앱으로 구성할거에요? yes
깃허브에서 자동으로 배포하게 만들거에요? no
index파일이 있는데 덮어쓸까요? no
- yes를 선택하면 build했던 내용이 기본파일로 덮어집니다.

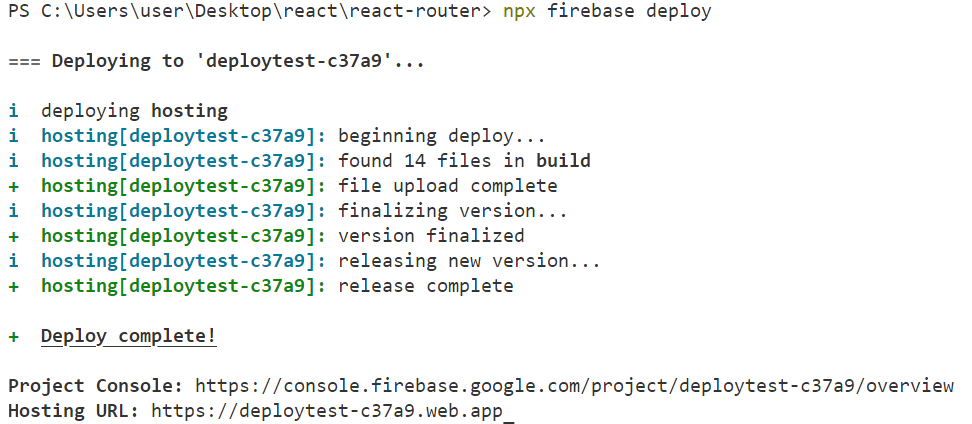
6. 파이어 베이스에 배포
npx firebase deploy

7. hosting url에서 확인하면 됩니다.
8. 이후에 배포는?
- npm run build (리액트 빌드)
- npx firebase deploy (파이어베이스에 배포)만 하면됩니다.
'Front-End > React' 카테고리의 다른 글
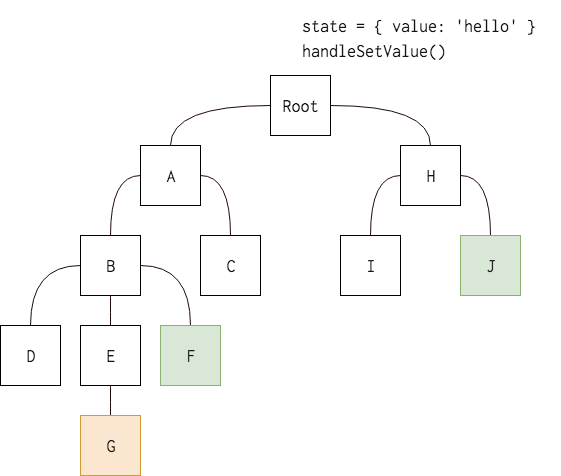
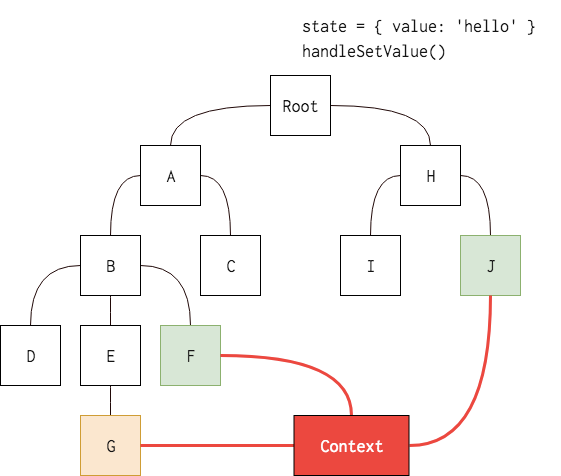
| 10. 리액트 ContextAPI (0) | 2023.01.02 |
|---|---|
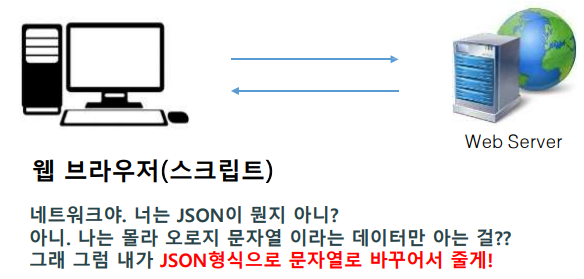
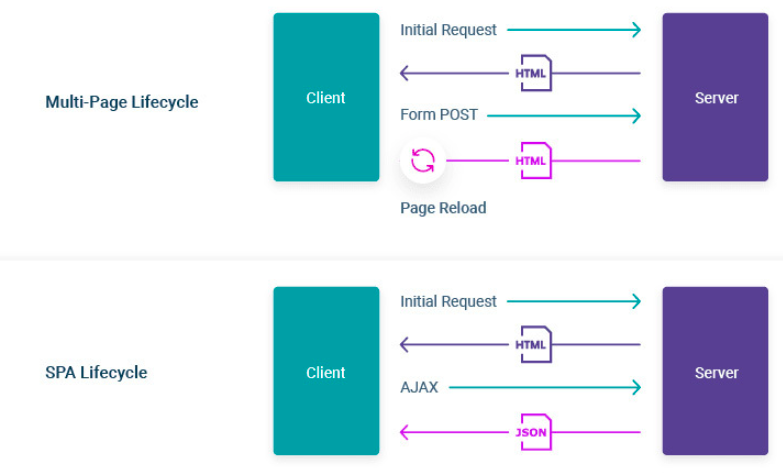
| 9. Ajax로 외부 데이터 통신하기 (0) | 2022.12.29 |
| 8. React라우터 (0) | 2022.12.28 |
| 7. React에 CSS적용하기 (0) | 2022.12.27 |
| 6. 리액트 기본훅 (0) | 2022.12.26 |