훅(HOOK) 이란?
- 리액트 컴포넌트는 클래스형 컴포넌트(Class component)와 함수형 컴포넌트(Functional component)로 나뉩니다.
- 리액트 훅은 새로운 기능으로 React 16.8버전에 새로 추가된 기능
- 함수형태의 컴포넌트에서 사용되는 몇가지 기술을 Hook이라고 부른다. (useState, userEffect 등)
- 리액트 훅은 함수형 컴포넌트가 클래스형 컴포넌트의 기능을 사용할 수 있도록 해주는 기능이다.
훅의 규칙
- 최상위 에서만 Hook을 호출해야 한다
- 반복문, 조건문, 중첩된 함수 내에서 Hook을 실행하면 안된다.
- 이 규칙을 따르면 컴포넌트가 렌더링될 때마다 항상 동일한 순서로 Hook이 호출되는 것이 보장된다.
- 리액트 함수 컴포넌트에서만 Hook을 호출해야 한다.
반드시 알아야 할 기본 훅
useState(초기값)
useState() : 배열반환
첫번째 배열의 요소에는 현재값을, 두번째 요소는 상태를 변경하는 (setter) 를 반환합니다.
const [data, setData] = useState('초기값')useEffect(실행시킬 콜백함수, 값에 따른 렌더링 지정 )
userEffect의 첫번째 매개변수는 실행시킬 콜백함수
userEffect의 두번째 매개변수는 배열[]을 사용하여 특정값이 update 될 때만 실행시켜 줄 수 있습니다.
useEffect() 는 컴포넌트의 라이프 사이클을 다룹니다.
리액트 컴포넌트가 mount, mount이후, unmount때 마다 특정작업을 수행합니다.
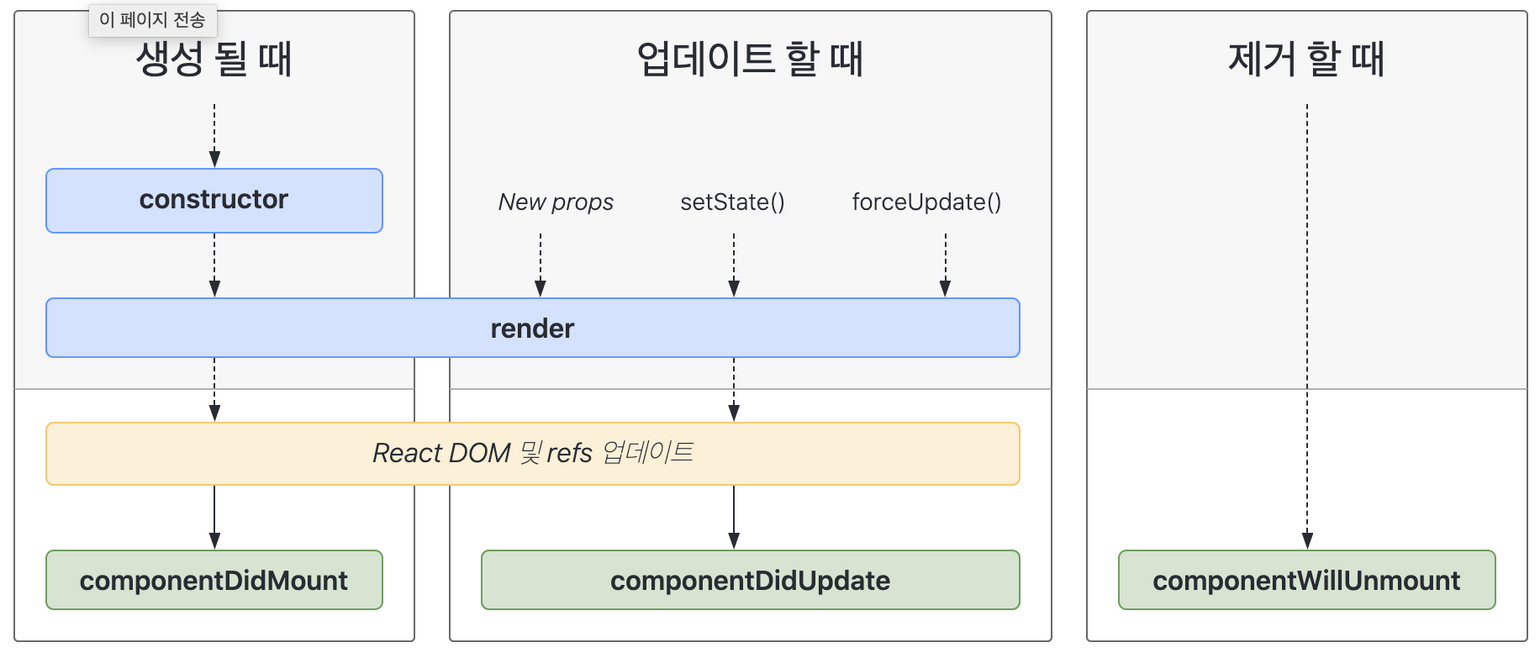
라이프 사이클

mount 이후 - 컴포넌트가 마운트 됨, 즉 컴포넌트의 첫번째 렌더링이 마치면 호출되는 메서드 입니다.
클래스형 componentDidMount() 대체
함수형 훅
useEffect( () => {
console.log(`렌더링완료`);
});
mount 이후 업데이트 될 때는 실행되지 않으려면, 두번째 매개변수 배열를 줍니다.
useEffect( () => {
console.log(`처음만 실행됩니다`);
}, []);update 이후 - 특정값에 의해 컴포넌트가 업데이트 되고 난 후 발생합니다.
클래스형 componentDidUpdate() 대체
함수형 훅
const HookEffect = () => {
//useState
const[name, setName] = useState('');
const handleName = (e) => {
setName( e.target.value );
}
//특정값이 업데이트 될 때만 실행해주려면 두번째 매개변수에 값을 state값을 지정합니다
useEffect( () => {
console.log(`name이 업데이트 시 실행됩니다`)
}, [name]);
return (
<div>
이름:<input type="text" onChange={handleName}/><br/>
이름:{name}
</div>
)
}
export default HookEffect;unmount직전 - 컴포넌트가 화면에서 사라지기 직전에 호출됩니다.
클래스형 componentWillUnMount() 대체
함수형
const HookEffect = () => {
//useState
const[name, setName] = useState('');
const handleName = (e) => {
setName( e.target.value );
}
//useEffect
useEffect( () => {
console.log(`name이 업데이트 시 실행됩니다`)
//unmount이후 실행됩니다.
return () => {
console.log(`unmount에 실행됩니다.`);
}
}, [name]);
return (
<div>
이름:<input type="text" onChange={handleName}/><br/>
이름:{name}
</div>
)
}
export default HookEffect;특정 태그에 이름달기 useRef()
useRef(초기값)
const 사용할이름 = useRef(null);
이벤트를 사용하다 보면 특정 태그에 접근해서 핸들링 하는 경우가 생깁니다.
arrow function에 event 매개변수를 이용해서, 자신 태그에는 접근할 수 있지만, 다른태그는 핸들링 하기가 어렵습니다.
이런경우 useRef() 훅을 이용해서 특정태그에 이름을 지정하고 핸들링 할 수 있습니다.
const HookRef = () => {
//useState
const [form, setForm] = useState({data: '', result: '' });
//useRef
const inputTag = useRef(null);
//인풋핸들링
const handleChange = (e) => {
setForm( {data :e.target.value} ); //인풋값이 변할때마다 data변수 변화
}
//버튼핸들링 - 클릭시 state는 변경하고, input태그에 포커스
const handleClick = (e) => {
setForm( {data: '', result: form.data})
//useRef의사용 - current로 ref의 현재태그에 접근가능
inputTag.current.focus()
}
return (
<div>
할일: <input type="text" value={form.data} onChange={handleChange} ref={inputTag} />
<button type="button" onClick={handleClick}>등록하기</button>
<br/>
결과: {form.result}
</div>
)
}
export default HookRef;훅의 종류는 이뿐이 아니고 굉장히 많습니다.
추후 필요한 hook들은 추가 되거나 뒤에서 학습합니다.
'Front-End > React' 카테고리의 다른 글
| 8. React라우터 (0) | 2022.12.28 |
|---|---|
| 7. React에 CSS적용하기 (0) | 2022.12.27 |
| 5. 컴포넌트 반복 (0) | 2022.12.23 |
| 4. 리액트 이벤트 핸들링 (0) | 2022.12.21 |
| 3. 리액트 State (0) | 2022.12.21 |