1. 리액트란?
- 리액트는 자바스크립트 라이브러리 입니다.
- 구조가 MVC, MVVM과 같은 다른 프레임워크등과는 다르게 오직 View만 처리하는 라이브러리 입니다.
SPA란?
- Single Page Application의 줄임말 입니다.
- index.html하나만 로드하고 실행시키는 구조입니다.
어떻게?
번들러(Webpack)가 이 모든것을 해줍니다.
Webpack이란 어플리케이션을 동작시키는데 필요한 자원(JS파일들, CSS, Image 등)을 하나로 묶어서 조합하여 경량화 하여 결과물을 만들어 주는 도구입니다.
번들러는 node.JS를 통해 직접 설정 할 수 있지만, 리액트 프로젝트를 생성시 자동으로 포함됩니다.
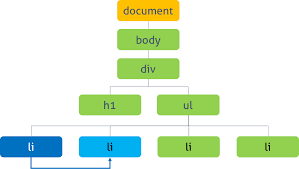
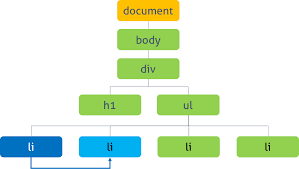
DOM (Document Object Model) 이란?
- HTML을 이해하기 쉽도록 트리 구조로 만들어진 태그(객체)들 입니다

리액트의 Virtual DOM 이란?
HTML에서 DOM을 조작하여 처리할 때, DOM핸들링 자체는 빠릅니다.
하지만, 웹 브라우저가 DOM의 변화를 감지하고, CSS를 적용하고, 처리하는 과정에서 시간이 많이 소요됩니다.
리액트의 Virtual DOM은, 이를 추상화시킨 자바스크립트 객체를 이용해서, 바뀐 부분만 부분적으로 리렌더링 하여 사용 하는 방법입니다.

걱정마세요 리액트가 해줄거에요
2. 환경설정하기
1. node.js 다운. 설치
2. 에디터 vscode 설치
3. create-react-app으로 프로젝트 생성하기
npm create react-app 프로젝트명
4. 프로젝트 시동하기
npm start
리액트 코드 살펴보기
1. index.js
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
index.html에 id가 root인 값을 얻습니다
React.StricMode는 옛날 기능을 사용할때 경고를 출력하는 기능입니다(클래스형 컴포넌트)
root의 render함수는 App컴포넌트를 화면에 그립니다
2. App.js
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
- return (JSX) 문장을 반환합니다.
- export default App 로 모듈을 빼냅니다.
- Index.js 파일에서 <App/> 로 사용됩니다.
- JSX란?
JS의 확장 문법으로 (HTML에 JS코드를 녹여낸 형태) 입니다.
- 코드를 수정하게 될 때 자동으로 화면이 리렌더링 됩니다. (웹팩 로더가 동작)
- Webpack Loader는 직접 설정(커스터마이징)도 가능하고, create react-app 생성시 자동으로 해줍니다.
Webpack Loader는 다양한 종류가 있습니다.
1. css로더 - css로드
2. file로더 - 폰트,이미지, 파일 등 로드
3. babel로더 - ES6문법을 화면에서 사용할 ES5문법으로 다운그레이드 하여 변환해 줍니다.
JSX의 문법
- JSX의 주석 alt + shift + a
- JSX문법 - 반드시 하나의 태그를 return 해야 합니다.
- div를 사용하기싫다면 Fragment컴포넌트를 이용하면 됩니다.
- 함수안에서 만들어진 변수는 중괄호 {name} 로 참조할 수 있다.
- if문 대신 3항연산자를 이용한다.
- 화면에 보여주고싶은게 없다면 null을 이용합니다.
- undefind을 반환하는 상황을 만들면 안 됩니다.
- DOM요소에 스타일을 직접 넣을때는 반드시 객체형 객체로 묶고 속성은 카멜 표기법을 사용합니다.
- class대신 className을 사용합니다.
- 홀로 사용하는 태그는 닫는태그를 반드시 작성합니다.